A Somewhat Extensive Guide to BBCodes
Forum Index > PokéFarm > Guides >
Thank you c: I knew it was in here somewhere but I couldn't find it
I'm working on a few different templates, and this is one of them. It looks good on PC and stuff, but on mobile the text is higher than I want it to :/
No matter what I do it just stays above the white box?
So yeah does anyone know how I can get the text lower without making it too low on pc?


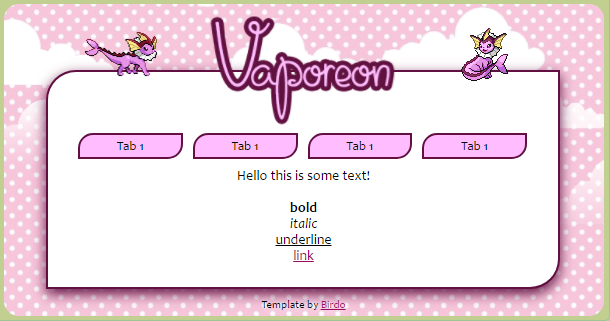
mobile pic

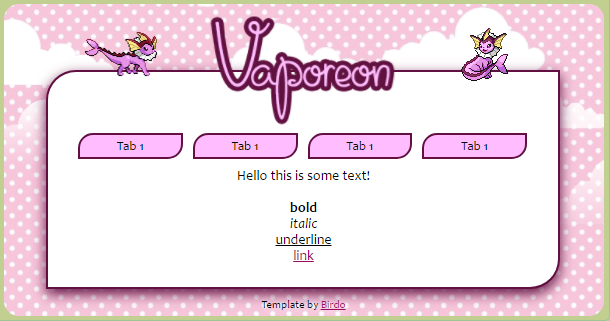
pc pic

code
[css=background:url('https://img06.deviantart.net/6747/i/2012/345/f/1/white_and_baby_pink_dot_texture_by_gran22-d5nr0mg.jpg'); background-repeat:repeat; background-size: cover; border-top-left-radius: 15px; border-top-right-radius: 15px; border-bottom-left-radius: 15px; border-bottom-right-radius: 15px; padding: 2% 0px 5px 0px;][font=candara][
][styleclass=vaporeontext][/styleclass][styleclass=clouds][/styleclass][styleclass=vaporeonsprite][/styleclass][styleclass=vaporeonsprite2][/styleclass][br][br][br][styleclass=main]
[styleclass=tabbed_interface horizontal][
][ul][
][li]Tab 1[/li][
][li]Tab 1[/li][
][li]Tab 1[/li][
][li]Tab 1[/li][
][/ul][
][styleclass=tab-active]Hello this is some text!
[b]bold[/b]
[i]italic[/i]
[u]underline[/u]
[url=https://pokefarm.com/]link[/url][/styleclass][
][styleclass=tab][table][
][tr][th=2x1]Table[/th][th=2x1]Cool[/th][/tr][
][tr][td=2x1]Nice[/td][td=2x1][tip=Fennekin][pkmn=fennekin][/tip][/td][/tr][/table][/styleclass][
][styleclass=tab][hide=Hidebox]Look at this boi:
[tip=Fennekin][pkmn=fennekin][/tip][/hide][/styleclass][
][styleclass=tab]Template by [url=https://pokefarm.com/user/Birdo]Birdo[/url].
Pics: [url=https://pldh.net/dex/sprites/vaporeon]x[/url] [url=https://pixabay.com/sv/moln-sky-bl%C3%A5-cumulus-white-34027/]x[/url]
Background: [url=http://gran22.deviantart.com/art/White-and-baby-pink-dot-texture-342222568]x[/url]
Font: [url=http://www.dafont.com/sweet-november.font]x[/url][/styleclass][styleclass=tab][/styleclass][/styleclass]
[/styleclass][
][styleclass=credit]Template by [url=https://pokefarm.com/user/Birdo]Birdo[/url][/styleclass][
][style]
.main {
color:#000;
position: relative;
z-index: 5;
height: relative;
margin-left: 7%;
margin-bottom: 10px;
width: 85%;
text-align: center;
background-color: #fff;
border: 2px solid #621041;
box-shadow: 0px 5px 20px #621041;
border-top-left-radius: 30px;
border-top-right-radius: 0px;
border-bottom-left-radius: 0px;
border-bottom-right-radius: 30px;
}
.vaporeontext{
top: 15px;
z-index: 7;
width: 31%;
height: 120px;
background: url('https://pokefarm.com/upload/Birdo/vaporeon.png');
background-size: 100%;
position: absolute;
background-repeat: no-repeat;
position: absolute;
left: 0;
right:0;
margin: auto;
}
.vaporeonsprite{
top:25px;
z-index: 6;
width: 8.3%;
height: 20%;
position: absolute;
background: url('https://pldh.net/media/pokemon/gen5/blackwhite_animated_shiny/134.gif');
background-size: 100%;
background-repeat: no-repeat;
left: 60%;
right:0;
margin: auto;
}
.vaporeonsprite2{
top: 25px;
z-index: 6;
left: 20%;
width: 13.3%;
height: 20%;
position: absolute;
background: url('https://pokefarm.com/upload/Birdo/vap.png');
background-size: 100%;
background-repeat: no-repeat;
left: 0;
right: 60%;
margin: auto;
}
.clouds{
top: 4px;
z-index: 1;
width: 98.7%;
height: 100%;
position: absolute;
background: url('https://pokefarm.com/upload/Birdo/cloud2.png');
background-size: 100%;
background-repeat: no-repeat;
border-top-left-radius: 15px;
border-top-right-radius: 15px;
}
.tabbed_interface{
z-index: 10;
margin: 0;
position: static;
>ul {
margin-top: 4%;
margin-left: 5%;
width: 90%;
background: none;
//For the tabs//
>li {
z-index: 10;
color: black;
font-size: 13px;
width: 10%;
height: 16px;
cursor: pointer;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
user-select: none;
text-align: center;
position: relative;
padding: 3px;
line-height: 16px;
background: #ffbdff;
border: 2px solid #621041;
margin: 5px;
border-top-left-radius: 15px;
border-top-right-radius: 0px;
border-bottom-left-radius: 0px;
border-bottom-right-radius: 15px;
&.tab-active {
color: white;
background: #621041; -webkit-transition: all 0.4s ease-in-out;
border: 2px solid #ffbdff;
>li:hover {
text-shadow: 1px 1px 10px #ffbdff; -webkit-transition: all 0.3s ease-in-out;}
}
}
}
}
li:hover {
text-shadow: 1px 1px 10px #621041; -webkit-transition: all 0.3s ease-in-out;
}
//For the text from the buttons//
.tab,.tab-active{
z-index: 7;
color: black;
font-size: 14px;
text-align: center;
width: 100%;
min-height: 16px;
box-shadow: none;
background: none;
border: 1px solid transparent;
}
li.tab-active{
top: initial;
font-size: initial;
}
//Link colors//
a {
color: #9c0b62;
}
a:hover {
color: #ffbdff; -webkit-transition: all 0.3s ease-in-out;
}
.tooltip_content {
background-color: #ffbdff;
color: black;
text-align: center;
min-width: 60px;
border:1px solid black;
margin: 0px 30px 10px 50%;
}
.credit {
z-index: 9;
position: relative;
text-align: center;
color: #000;
font-size: 11px;
text-shadow: 1px 1px 10px white;
}
//Table things//
Table {
margin: 0 auto;
border: 1px solid black;
}
th {
background-color: #621041;
color: white;
border:1px solid black;
}
td {
background-color: #ffbdff;
color: black;
border:1px solid black;
}
//Hidebox things//
.panel {
box-shadow: none;
border: 1px solid black;
margin: 0px 10%;
&>h3 {
text-align: center;
&>a {
background: #621041;
color: white;
}
}
&>div {
border-top: 1px solid black;
color: black;
background: #ffbdff;
}
}
[/style]
[/font][/css]
edit: im a dingle, got it
Hi there! I seem to be having some sort of issue in my tabs!
For background, I'm recoding my shop! I've made everything manage to look pretty nice, but I can't for the life of me figure out how to center the text in the tabs!
If anyone could help me with this, I'd really appreciate it! I've tried using text-align: center; and it did pretty much nothing. I can put it wherever I want and it doesn't seem to change a thing ^^;
Thank you all! This entire thread has helped me with so many questions <3
code
[style]
.background {background: #edeec0;
border-radius: 0px;
padding: 10px;
color: #295C5E;
background-image: url("https://pokefarm.com/upload/nyuwu/swirlix-2.gif");
background-repeat: no-repeat;
background-position: center;
border-radius: 10px;
height:700px;
}
.title {padding: 3px;
border: 4px dotted #e0777d;
border-radius: 10px;
background-image: url("https://pokefarm.com/upload/nyuwu/tumblr_inline_mu2c21ANhC1rnr4eb.gif");
text-align: center;
color: #4b2e39;
font-family: "Verdana";
font-size: 30px;
text-decoration: bold;
}
.panel {
//This changes the type/colour of the border for the a-section/hide box
border: 2px ;
&>h3 {
// This alters the text/title of the Hide Box (the part you click.)
&>a {color: #E8EBCC; }
color: #f6dfad;
background: #8CBEC2;
text-align: Center;
width: 140px;
}
//This changes the text inside the boxes.
&>div {
color: #295C5E;
background: #E8EBCC;
text-align: center;
padding-left: 150px;
}
.table,th,td,{
background: #F1F7ED;
border: 1px solid #c8b3a5;
margin: 0 auto;
font-family: "Lucida Sans Unicode", "Lucida Grande", sans-serif;
color: #54494B;
text-align: center;
}
th{
color: #e0777d;
}
.expbar {padding: 5px; background: #4b4c56; color: white; border: 2px solid black;}
.expbar div {background: white; border-right: 2px solid black}
.expbar span {color: white}
}
.container { position:relative; line-height:14px; font-family:tahoma, helvetica, sans-serif; font-size:16px; text-align: center;}
.tabs .panel { width: 50px; border:none; box-shadow: none;
&>h3 { background-color:rgba(0,0,0,0); background-image: url("https://pokefarm.com/upload/nyuwu/cake05.gif"); background-repeat: no-repeat; background-position: center; border:0px solid #FFF; border-radius:0px; position:absolute; width: 30px; height: 15px;}
&>h3:nth-child(3) { margin-top:25px; }
&>h3:nth-child(5) { margin-top:50px; }
&>h3 a { color:#e0777d; display:none; }
&>h3 span { color:#ff7f7f; }
&>div { background-color:#DDD1CE; color:#54494B; position:absolute; left:40px; width:380px; height:400px; border-radius: 10px; }
}
[/style]
[sc=background]
[sc=title][img]https://pokefarm.com/upload/nyuwu/tumblr_inline_njs8y4jts61t78dpp.gif[/img]Welcome![img]https://pokefarm.com/upload/nyuwu/tumblr_inline_njs8y4jts61t78dpp.gif[/img][/sc]
[sc=container][sc=tabs][accordion]
[a-section=XXX]
[/a-section]
[a-section=SHINIES]
[table][tr][td][center]
HUNTING[/center][/td][td][center][img]https://pokefarm.com/upload/nyuwu/sneasel-female.gif[/img][/center][/td][/tr]
[tr][td]EHP[/td][td]5,120[/td][/tr]
[tr][td]PRICES[/td][td]100 GP[/td][/tr]
[tr][td]STOCK[/td][td][tip=None]0 [img]https://pfq-static.com/img/pkmn/gender_m.png/t=1401213006[/img][/tip] [tip=Timid (2)]2 [img]https://pfq-static.com/img/pkmn/gender_f.png/t=1401213007[/img][/tip][/td][/tr]
[/table]
[progress="[math][inventory=Dark Gem]+[inventory=Medium Dark Gem]*10[/math]/111"][item=Large Dark Gem][/progress]
[/a-section]
[a-section=BOXES]
[table][tr][th=2x1]BOX INFO[/th][/tr]
[tr][td]1 BOX[/td][td]25 GP, 3 ZC[/td][/tr]
[tr][td]10 BOXES[/td][td]125 GP, 20 ZC[/td][/tr]
[tr][td]1 BOXBOX[/td][td]300 GP, 80 ZC[/td][/tr]
[tr][th=2x1]SLOTS[/th][/tr]
[tr][td] PLACEMENT [/td][td][tip=Order info will be placed in tooltips on the username.]USER[/tip][/td][/tr]
[tr][td]#1[/td][td=2x1] [tip=1 BoxBox ~ 250 GP]Swag3Tails[/tip] [/td][/tr]
[tr][td]#2[/td][td=2x1] [tip=3 Boxboxes ~ 280 ZC]Amaraxaxt[/tip] [/td][/tr]
[tr][td]#3[/td][td=2x1] [tip=None]Empty[/tip] [/td][/tr]
[/table]
[table][tr][th=2x1]GEM HUNTS[/th][/tr]
[tr][td]SMALL[/td][td]2 GP[/td][/tr]
[tr][td]MEDIUM[/td][td]20 GP, 4 ZC[/td][/tr]
[tr][td]LARGE[/td][td]200 GP, 40 ZC[/td][/tr]
[tr][th=2x1]SLOTS[/th][/tr]
[tr][td] PLACEMENT [/td][td][tip=Order info will be placed in tooltips on the username.]USER[/tip][/td][/tr]
[tr][td]#1[/td][td] [tip=Large Dark 150 GP]Jay's World[/tip] [/td][/tr]
[tr][td]#2[/td][td] [tip=Large Steel 200 GP]Amaraxaxt[/tip] [/td][/tr]
[tr][td]#3[/td][td] [tip=None]Empty[/tip] [/td][/tr]
[/table]
[/a-section]
[/accordion][/sc]
[/sc]
[/sc]
@Birdo: you have the height set, which is static, while the width is dynamic. I think removing the height on the center image will help fix the issue.
@Nyuwu: replace line 31 with "width: 100%;" and line 40 needs to start with table, not .table
Bullet Journal xx Freebies xx Send me a PM
Guides:
BBCode xx Templates xx CSS xx Styleclass
Avatar from pokesho (archive)
Thanks so much !!!!!
Edit: Changing those didn't fix anything. No matter where I put the "text-align: center;" it won't center my text...
@Niall- Removing the height just makes the picture disappear :/
Edit: Solved it!
QUOTE originally posted by nyùwú
Thanks so much !!!!!
Edit: Changing those didn't fix anything. No matter where I put the "text-align: center;" it won't center my text...
This post contains one or more BBCode Errors and cannot be displayed properly.
Error: Item "Wishing Stone" not found on line 6
If this is your post, please edit it to correct these errors. For now, the post will be shown raw, with no BBCode processing.
QUOTE originally posted by Keira Lorelei
QUOTE originally posted by nyùwú
Thanks so much !!!!!
Edit: Changing those didn't fix anything. No matter where I put the "text-align: center;" it won't center my text...
Can someone explain the 'style' code to center tables to me please?
I'm not sure where to put the actual table and when I try to use the code, it says "CSS style error: parse error: failed at `<table class="bbcode_table">` line: 5 on line 33" :/
Collecting: 




 Fairy Deltas
Fairy Deltas 
 Ghost Deltas
Ghost Deltas  Gimme dem sweet delta clicks if you can please~ c:
(and PM me if you'd like one back)
Gimme dem sweet delta clicks if you can please~ c:
(and PM me if you'd like one back)

Soul Hearts
| 
Fairium Zs
| 
Fairium Z Fragments
| 
Buginium Zs
| 
Buginium Z Fragments
 Fairy Deltas
Fairy Deltas 
 Ghost Deltas
Ghost Deltas  Gimme dem sweet delta clicks if you can please~ c:
(and PM me if you'd like one back)
Gimme dem sweet delta clicks if you can please~ c:
(and PM me if you'd like one back)
Cannot post: Please log in to post














 |
| | Buying:
| Buying: |
|  |
| 




 /
/  ‹𝟥
‹𝟥 




 for Hypermode
for Hypermode