Small Addition to the Coding Box
Forum Index > Core > Suggestions > Completed >
POLL: Do you like this suggestion?
Suggestion Title: Making writing long codes (for CSS Temaplates and stuff like that) easier
Suggestion Summary: Alright, let's see if I can explain it well enough for people to understand. Basically I recently got into CSS Coding which is pretty fun and all except one thing...when you have to look over your code and whatnot it takes A LOT of scrolling up or down to go through the whole code whether it is to check something or to find something specific to change. What I propose is to add a little like a square or a click-and-drag- button at the bottom right-hand corner of the coding box
I have 2 different forms of this idea and here is the basic description of them both: Option 1: This is what I described above and basically a small click-and-drag icon at the bottom right hand corner of the text box that just temporarily re-sizes the box to whatever size you want/need. Resets after the page is reloaded.
Option 2: That's a different form of the idea in which you get an extra button at the bottom of the text box that opens up not a new but sort of like an embedded window into your current tab which is essentially just a larger form of the regular text box.


 I know the visuals aren't exactly very good but I made them in about 5 minutes each just to represent the basic idea. If you have any more questions feel free to ask ^_^
I know the visuals aren't exactly very good but I made them in about 5 minutes each just to represent the basic idea. If you have any more questions feel free to ask ^_^
The "coding box" is what I call the box where you type out all the text and where I am typing right now before posting this to a thread
that would allow you to expand the box/white space and fit more lines of code into one "mouse-scroll" or "page." This would be a temporary thing that automatically resizes back to the regular-sized box/white space when you re-load the page - so basically useful for only when you actually need it.
Positive points: Makes coding a whole lot easier in terms of looking over more code at once instead of scrolling through bits and pieces.
I don't think it would be much of a disruption to people who don't do CSS code since it's just a tiny square so...yeah.
Negative points: One that I could think of right now is that it would disrupt the placement of everything else on the site however I don't think that it would be much of a problem since it automatically re-sizes back into normal after re-loading the page.
None other that I could think of right now but if anything is brought up I will add it here.
Reason For Consideration: There are a lot of people who make templates abd make super long trade shops (myself included) and I just think it would make it easier to code stuff. I belive I've seen this feature at many different websites before and it seems like a nice addition.I have 2 different forms of this idea and here is the basic description of them both: Option 1: This is what I described above and basically a small click-and-drag icon at the bottom right hand corner of the text box that just temporarily re-sizes the box to whatever size you want/need. Resets after the page is reloaded.
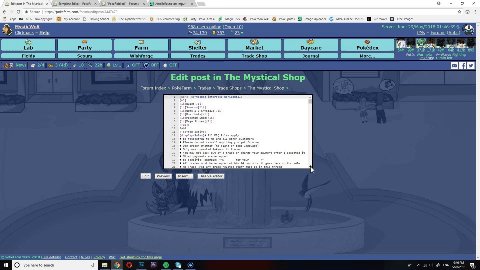
Visual Representation of Option 1
I made a quick gif to show how the click-and-drag option would kind of work, hopefully you get the idea.
Obviously, the click-and-drag lines would change much quicker than what I have in the gif and would continuously change with where-ever you drag your mouse to.
Either way, at the end of the gif you can see that the newly created text box fits a lot more lines of code than the original text box which is what essentially the purpose of this addition is.


Visual Representation of Option 2



|♦| My Trade Shop |♦| Avatar by tjsauce |♦|
I'm able to do this already on my laptop using chrome. At the bottom of all text fields is a little notch thingie in the corner that allows me to drag the text area in any shape or size I want. I believe most browsers have that now?
However! I don't have such an option on mobile and it is a real pain in the behind to try and edit any template on my phone. I would love for this to be implemented somehow in a way that doesn't break how the page fits on mobile.
So, support :o
 Type Race Score: 0
Type Race Score: 0 
 Selling all kinds of pokemon, items, dexes, adoptions and newbie freebies!
Banner created by, Maomi, purchased for me by ChibiLunaThorn. Avatar made by Yutalia@DA. Purchased and used with permission.
Selling all kinds of pokemon, items, dexes, adoptions and newbie freebies!
Banner created by, Maomi, purchased for me by ChibiLunaThorn. Avatar made by Yutalia@DA. Purchased and used with permission.QUOTE originally posted by Adian
I'm able to do this already on my laptop using chrome. At the bottom of all text fields is a little notch thingie in the corner that allows me to drag the text area in any shape or size I want. I believe most browsers have that now?
Another form of this idea I had was to add an extra button to the row of buttons at the bottom of the text box: In the row where you have "Post," "Preview," "Insert...," and "Disable Editor" you would have an extra button that says something like "Expand" and it would open up a full-height and slightly wider than the regular text box page or something that would allow you to see a hecka lot more code at once. I have the idea in my mind and it looks good and I can probably whip something up qiockly in Photoshop to have a visual representation so it would be easier to see what exactly I'm saying? (I'm not exactly great with words so I think I might get on to making an image instead right now)
QUOTE originally posted by Adian
I'm able to do this already on my laptop using chrome. At the bottom of all text fields is a little notch thingie in the corner that allows me to drag the text area in any shape or size I want. I believe most browsers have that now?
Avatar of a Bannette/Tyranitar Fusion was made by BumbleJuice
Avatar of a Tyranitar/Grimmsnarl Fusion was made by AmazedFurz
Avatar of the Goodra Fusion was made by SailorSCTk
Avatar of Flurbet was made by Cynda
QUOTE originally posted by InsaneHysteria
QUOTE originally posted by Adian
I'm able to do this already on my laptop using chrome. At the bottom of all text fields is a little notch thingie in the corner that allows me to drag the text area in any shape or size I want. I believe most browsers have that now?
Update: I made little visual representations for my ideas (which are actually no longer needed since you can see the effect I'm trying to achieve if you just go to "Disable Editor" but oh well...
Great idea.
Cannot post: Please log in to post



 15/300
15/300 6 / 1,000
6 / 1,000